Hello friends, welcome to the Facebook tutorial today I volition present you lot how to insert add together Facebook message box inward Blogger blog with pictures.
Here nosotros add together Facebook message box widget for blogger blog, If nosotros desire receive direct message from website or weblog to your Facebook page together with solve merely about queries fastly together with then you lot require to add together Facebook comment box to you lot weblog or website.
Here nosotros add together Facebook message box widget for blogger blog, If nosotros desire receive direct message from website or weblog to your Facebook page together with solve merely about queries fastly together with then you lot require to add together Facebook comment box to you lot weblog or website.
These are Following Steps:-
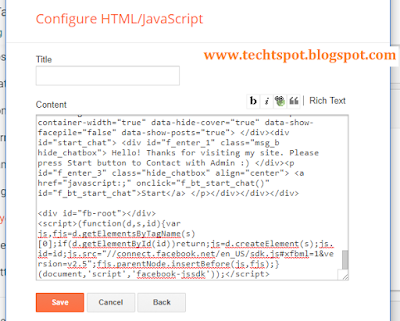
Step 3: Copy the code together with glue it on content expanse together with then click Save button.
<style type="text/css">
#b-c-facebook .fbchat_box,#chat_f_b_smal,#f_bt_start_chat{background:#3a5897}
#fbchat_box{padding-right:15px;max-width:210px;max-height:50px;display:block;transition:all .3s}
#b-c-facebook .f-chat-conent .chat-single a,#chat_f_b_smal{font-family:Arial,sans-serif}
#b-c-facebook .fbchat_box,#chat_f_b_smal{text-shadow:0 1px 0 rgba(0,0,0,.1);background-repeat:repeat-x;background-size:auto;background-position:0 0;text-decoration:none}
.chat_f_vt{position:fixed;right:10px}
#chat_f_b_smal{padding:0 10px;cursor:pointer;width:90px;color:#fff;height:38px;line-height:38px;background-color:#3a5897;border:0;margin-right:12px;font-size:14px;z-index:999999999;bottom:0;border-top-left-radius:5px;border-top-right-radius:5px;bottom:-400px;transition:all .3s;text-align:center;display:block}
#chat_f_b_smal:hover{background-color:#3B5998;opacity:1}
#b-c-facebook{margin-right:50px;bottom:0;z-index:9999999999;transition:all .3s;width:250px;height:auto;max-height:375px;min-height:38px;box-shadow:0 10px 50px 0 rgba(0,0,0,0.25);border-top-left-radius:5px;border-top-right-radius:5px;overflow:hidden;display:block}
#b-c-facebook .f-chat-conent{float:left;width:100%;height:335px;overflow:hidden;display:none;background-color:#fff;position:relative}
#b-c-facebook .f-chat-conent .chat-single{float:left;position:absolute;bottom:0;left:0;background-color:#fff;line-height:25px;color:#fff;width:100%}
#b-c-facebook .f-chat-conent .chat-single a{float:left;text-decoration:none;margin-left:10px;color:#0C5BB5;font-size:12px}
#b-c-facebook .f-chat-conent .chat-single a:hover{color:#F60}
#b-c-facebook .fbchat_box label{width:185px}
#b-c-facebook .f-chat-conent .chat-single label{float:right;color:silver;margin-right:5px;font-size:12px;font-family:Arial}
#b-c-facebook .fbchat_box,#b-c-facebook .fbchat_box label{line-height:20px;margin:0;cursor:pointer;font-family:Arial,sans-serif;font-size:14px}
#b-c-facebook .f-chat-conent .chat-single i{color:#0C5BB5}
#b-c-facebook .f-chat-conent .fb-page{margin-top:0;float:left;height:310px}
#b-c-facebook .fbchat_box{float:left;padding:0 25px;padding-left:15px;width:250px;color:#fff;height:38px;line-height:38px;background-color:#3a5897;border:0;z-index:9999999;margin-right:12px}
#b-c-facebook .fbchat_box label{position:absolute;top:10px}
//Widget yesteryear techtspot
.title-f-chat-icon{margin-left:-10px}
#t_f_chat{float:left;position:absolute;right:15px;top:-5px}
#t_f_chat a{color:#fff;font-size:17px;font-family:verdana;text-decoration:none}
#t_f_chat a:hover i{color:#ff0;text-decoration:none}
.chat-left-5{margin-left:2px}
#start_chat{position:absolute;width:248px;height:239px;top:70px;left:0;background-color:#fff;padding:10px;float:left;display:none}
#start_chat em{font-size:11px;color:gray}
.msg_b{color:#434a54;width:80%;word-wrap:break-word;overflow:hidden;font-family:Arial,sans-serif;font-size:14px;background:#edeef1;padding:10px;min-height:13px;margin-bottom:5px;position:relative;margin:5px;border-radius:5px;border:1px corporation #dfe3e9}
#close_chat{opacity:0.5}
#close_chat:hover{opacity:1}
.msg_b a{text-decoration:underline;color:#01509E}
#f_bt_start_chat{margin:auto;background-color:#3a5897;border-radius:3px;color:#fff;font-family:Arial;font-size:14px;font-weight:bold;padding:9px 35px;text-decoration:none}
#f_bt_start_chat:hover{text-decoration:none;opacity:0.8}
#start_chat p{margin-top:30px}
#fb_alert_num{background-color:#ff0;padding:0 7px;color:red;border-radius:40px;font-size:13px;font-family:Arial;font-weight:700;position:absolute;right:55px;top:12px;height:20px;line-height:20px;display:none!important}
.hide_chatbox{display:none}
#f_enter_3{margin-top:30px}
</style>
<script>
//<![CDATA[
business office check_fist_vist_f(){var _=f_read_cki("check_fist_vist_f");(0==_||""==_)&&(fb_eshow("f-chat-conent"),f_create_cki("check_fist_vist_f","1",1),f_create_cki("f_chat_open","1",1))}
business office close_chat(){fb_ehide('b-c-facebook'),f_create_cki('close_chat',1,1),$('body').find('.zopim').remove(),fb_eshow('chat_f_b_smal'),on_playsound('click')}
business office open_chat(){f_create_cki('close_chat','0',1),fb_eshow('b-c-facebook'),fb_eshow('f-chat-conent'),fb_ehide('chat_f_b_smal')}
business office f_bt_start_chat(){f_create_cki('f_bt_start_chat','1',10),fb_ehide('start_chat'),fb_ehide('fb_alert_num'),on_playsound('click')}
business office f_c_start_chat(){var t=f_read_cki('f_bt_start_chat');0==t||''==t?(fb_eshow('start_chat '),fb_eshow('fb_alert_num'),f_chat_step()):(fb_ehide('start_chat'),fb_ehide('fb_alert_num'))}
business office b_f_chat(){var t=f_read_cki('f_chat_open');0==t||''==t?(fb_eshow('f-chat-conent'),f_create_cki('f_chat_open','1',1)):(fb_ehide('f-chat-conent'),f_create_cki('f_chat_open','0',1)),on_playsound('click')}
business office f_ck_chat(){check_fist_vist_f();f_c_start_chat();var t=f_read_cki('close_chat');if(''==t||0==t||'0'==t){fb_eshow('b-c-facebook'),fb_ehide('chat_f_b_smal');var e=f_read_cki('f_chat_open');(1==e||'1'==e)&&fb_eshow('f-chat-conent')}else fb_eshow('chat_f_b_smal'),fb_ehide('b-c-facebook')}
business office f_chat_step(){on_playsound('door_bell')
fb_eshow('f_enter_1');fb_eshow('f_enter_3');}
business office fb_eshow(t){document.getElementById(t).style.display='block';}
business office fb_ehide(t){document.getElementById(t).style.display='none';}
business office f_create_cki(t,e,n){if(n){var o=new Date;o.setTime(o.getTime()+24*n*60*60*1e3);var c='; expires='+o.toGMTString()}else var c='';document.cookie=t+'='+e+c+'; path=/';}
business office f_read_cki(t){for(var e=t+'=',n=document.cookie.split(';'),o=0;o<n.length;o++){for(var c=n[o];' '==c.charAt(0);)c=c.substring(1,c.length);if(0==c.indexOf(e))return c.substring(e.length,c.length)}
return''}
business office on_playsound(t){}
business office ionSound(){1==web_sound&&$.ionSound({sounds:['click','door_bell'],path:fb_path.live_chat_path+'sounds/',multiPlay:!0,volume:'1.0'})}
var web_sound=!0;jQuery(document).ready(function(t){t(window).scroll(function(){var e=t(window).width();680>=e?f_create_cki('f_chat_open','0',1):f_create_cki('f_chat_open','1',1)})}),setTimeout(function(){f_ck_chat()},1000);var $=jQuery.noConflict();!function(t){if(!t.ionSound){var e,n,o,c,_={},f={},a=!1,i=function(e){var c,a;-1!==e.indexOf(':')?(c=e.split(':')[0],a=e.split(':')[1]):c=e,f[c]=new Audio,n=f[c].canPlayType('audio/mp3'),o='probably'===n||'maybe'===n?_.path+c+'.mp3':_.path+c+'.ogg',t(f[c]).prop('src',o),f[c].load(),f[c].preload='auto',f[c].volume=a||_.volume},u=function(t){var e,n,o,c;if(-1!==t.indexOf(':')?(n=t.split(':')[0],o=t.split(':')[1]):n=t,e=f[n],'object'==typeof e&&null!==e)
if(o&&(e.volume=o),_.multiPlay||a){if(_.multiPlay)
if(e.ended)e.play();else{try{e.currentTime=0}catch(i){}
e.play()}}else e.play(),a=!0,c=setInterval(function(){e.ended&&(clearInterval(c),a=!1)},250)},l=function(t){var e=f[t];if('object'==typeof e&&null!==e){e.pause();try{e.currentTime=0}catch(n){}}},r=function(t){var e=f[t];if('object'==typeof e&&null!==e){try{f[t].src=''}catch(n){}
f[t]=null}};t.ionSound=function(n){if(_=t.extend({sounds:['water_droplet'],path:'/sounds/',multiPlay:!0,volume:'0.5'},n),e=_.sounds.length,'function'==typeof Audio||'object'==typeof Audio)
for(c=0;e>c;c+=1)i(_.sounds[c]);t.ionSound.play=function(t){u(t)},t.ionSound.stop=function(t){l(t)},t.ionSound.kill=function(t){r(t)}},t.ionSound.destroy=function(){for(c=0;e>c;c+=1)f[_.sounds[c]]=null;e=0,t.ionSound.play=function(){},t.ionSound.stop=function(){},t.ionSound.kill=function(){}}}}(jQuery);
//]]>
</script>
<a title="How to Add Facebook Message Box inward Blogger alongside Pictures" id="chat_f_b_smal" onclick="open_chat()" class="chat_f_vt">Open Chat</a> <div id="b-c-facebook" class="chat_f_vt"> <div id="fbchat_box" onclick="b_f_chat()" class="fbchat_box"> <label>Send Message to Admin</label> <span id="fb_alert_num">1</span> <div id="t_f_chat"><div class='close_chatfb' onclick='hidechatfb()'>_</div></div></div><div id="f-chat-conent" class="f-chat-conent"> <div class="fb-page" data-tabs="messages" data-href="https://www.facebook.com/paste_fb_id/" data-width="250" data-height="310" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="true"> </div><div id="start_chat"> <div id="f_enter_1" class="msg_b hide_chatbox"> Hello! Thanks for visiting my site. Please press Start push clitoris to Contact alongside Admin :) </div><p id="f_enter_3" class="hide_chatbox" align="center"> <a href="javascript:;" onclick="f_bt_start_chat()" id="f_bt_start_chat">Start</a> </p></div></div></div>
<div id="fb-root"></div>
<script>(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";fjs.parentNode.insertBefore(js,fjs);}(document,'script','facebook-jssdk'));</script>
#b-c-facebook .fbchat_box,#chat_f_b_smal,#f_bt_start_chat{background:#3a5897}
#fbchat_box{padding-right:15px;max-width:210px;max-height:50px;display:block;transition:all .3s}
#b-c-facebook .f-chat-conent .chat-single a,#chat_f_b_smal{font-family:Arial,sans-serif}
#b-c-facebook .fbchat_box,#chat_f_b_smal{text-shadow:0 1px 0 rgba(0,0,0,.1);background-repeat:repeat-x;background-size:auto;background-position:0 0;text-decoration:none}
.chat_f_vt{position:fixed;right:10px}
#chat_f_b_smal{padding:0 10px;cursor:pointer;width:90px;color:#fff;height:38px;line-height:38px;background-color:#3a5897;border:0;margin-right:12px;font-size:14px;z-index:999999999;bottom:0;border-top-left-radius:5px;border-top-right-radius:5px;bottom:-400px;transition:all .3s;text-align:center;display:block}
#chat_f_b_smal:hover{background-color:#3B5998;opacity:1}
#b-c-facebook{margin-right:50px;bottom:0;z-index:9999999999;transition:all .3s;width:250px;height:auto;max-height:375px;min-height:38px;box-shadow:0 10px 50px 0 rgba(0,0,0,0.25);border-top-left-radius:5px;border-top-right-radius:5px;overflow:hidden;display:block}
#b-c-facebook .f-chat-conent{float:left;width:100%;height:335px;overflow:hidden;display:none;background-color:#fff;position:relative}
#b-c-facebook .f-chat-conent .chat-single{float:left;position:absolute;bottom:0;left:0;background-color:#fff;line-height:25px;color:#fff;width:100%}
#b-c-facebook .f-chat-conent .chat-single a{float:left;text-decoration:none;margin-left:10px;color:#0C5BB5;font-size:12px}
#b-c-facebook .f-chat-conent .chat-single a:hover{color:#F60}
#b-c-facebook .fbchat_box label{width:185px}
#b-c-facebook .f-chat-conent .chat-single label{float:right;color:silver;margin-right:5px;font-size:12px;font-family:Arial}
#b-c-facebook .fbchat_box,#b-c-facebook .fbchat_box label{line-height:20px;margin:0;cursor:pointer;font-family:Arial,sans-serif;font-size:14px}
#b-c-facebook .f-chat-conent .chat-single i{color:#0C5BB5}
#b-c-facebook .f-chat-conent .fb-page{margin-top:0;float:left;height:310px}
#b-c-facebook .fbchat_box{float:left;padding:0 25px;padding-left:15px;width:250px;color:#fff;height:38px;line-height:38px;background-color:#3a5897;border:0;z-index:9999999;margin-right:12px}
#b-c-facebook .fbchat_box label{position:absolute;top:10px}
//Widget yesteryear techtspot
.title-f-chat-icon{margin-left:-10px}
#t_f_chat{float:left;position:absolute;right:15px;top:-5px}
#t_f_chat a{color:#fff;font-size:17px;font-family:verdana;text-decoration:none}
#t_f_chat a:hover i{color:#ff0;text-decoration:none}
.chat-left-5{margin-left:2px}
#start_chat{position:absolute;width:248px;height:239px;top:70px;left:0;background-color:#fff;padding:10px;float:left;display:none}
#start_chat em{font-size:11px;color:gray}
.msg_b{color:#434a54;width:80%;word-wrap:break-word;overflow:hidden;font-family:Arial,sans-serif;font-size:14px;background:#edeef1;padding:10px;min-height:13px;margin-bottom:5px;position:relative;margin:5px;border-radius:5px;border:1px corporation #dfe3e9}
#close_chat{opacity:0.5}
#close_chat:hover{opacity:1}
.msg_b a{text-decoration:underline;color:#01509E}
#f_bt_start_chat{margin:auto;background-color:#3a5897;border-radius:3px;color:#fff;font-family:Arial;font-size:14px;font-weight:bold;padding:9px 35px;text-decoration:none}
#f_bt_start_chat:hover{text-decoration:none;opacity:0.8}
#start_chat p{margin-top:30px}
#fb_alert_num{background-color:#ff0;padding:0 7px;color:red;border-radius:40px;font-size:13px;font-family:Arial;font-weight:700;position:absolute;right:55px;top:12px;height:20px;line-height:20px;display:none!important}
.hide_chatbox{display:none}
#f_enter_3{margin-top:30px}
</style>
<script>
//<![CDATA[
business office check_fist_vist_f(){var _=f_read_cki("check_fist_vist_f");(0==_||""==_)&&(fb_eshow("f-chat-conent"),f_create_cki("check_fist_vist_f","1",1),f_create_cki("f_chat_open","1",1))}
business office close_chat(){fb_ehide('b-c-facebook'),f_create_cki('close_chat',1,1),$('body').find('.zopim').remove(),fb_eshow('chat_f_b_smal'),on_playsound('click')}
business office open_chat(){f_create_cki('close_chat','0',1),fb_eshow('b-c-facebook'),fb_eshow('f-chat-conent'),fb_ehide('chat_f_b_smal')}
business office f_bt_start_chat(){f_create_cki('f_bt_start_chat','1',10),fb_ehide('start_chat'),fb_ehide('fb_alert_num'),on_playsound('click')}
business office f_c_start_chat(){var t=f_read_cki('f_bt_start_chat');0==t||''==t?(fb_eshow('start_chat '),fb_eshow('fb_alert_num'),f_chat_step()):(fb_ehide('start_chat'),fb_ehide('fb_alert_num'))}
business office b_f_chat(){var t=f_read_cki('f_chat_open');0==t||''==t?(fb_eshow('f-chat-conent'),f_create_cki('f_chat_open','1',1)):(fb_ehide('f-chat-conent'),f_create_cki('f_chat_open','0',1)),on_playsound('click')}
business office f_ck_chat(){check_fist_vist_f();f_c_start_chat();var t=f_read_cki('close_chat');if(''==t||0==t||'0'==t){fb_eshow('b-c-facebook'),fb_ehide('chat_f_b_smal');var e=f_read_cki('f_chat_open');(1==e||'1'==e)&&fb_eshow('f-chat-conent')}else fb_eshow('chat_f_b_smal'),fb_ehide('b-c-facebook')}
business office f_chat_step(){on_playsound('door_bell')
fb_eshow('f_enter_1');fb_eshow('f_enter_3');}
business office fb_eshow(t){document.getElementById(t).style.display='block';}
business office fb_ehide(t){document.getElementById(t).style.display='none';}
business office f_create_cki(t,e,n){if(n){var o=new Date;o.setTime(o.getTime()+24*n*60*60*1e3);var c='; expires='+o.toGMTString()}else var c='';document.cookie=t+'='+e+c+'; path=/';}
business office f_read_cki(t){for(var e=t+'=',n=document.cookie.split(';'),o=0;o<n.length;o++){for(var c=n[o];' '==c.charAt(0);)c=c.substring(1,c.length);if(0==c.indexOf(e))return c.substring(e.length,c.length)}
return''}
business office on_playsound(t){}
business office ionSound(){1==web_sound&&$.ionSound({sounds:['click','door_bell'],path:fb_path.live_chat_path+'sounds/',multiPlay:!0,volume:'1.0'})}
var web_sound=!0;jQuery(document).ready(function(t){t(window).scroll(function(){var e=t(window).width();680>=e?f_create_cki('f_chat_open','0',1):f_create_cki('f_chat_open','1',1)})}),setTimeout(function(){f_ck_chat()},1000);var $=jQuery.noConflict();!function(t){if(!t.ionSound){var e,n,o,c,_={},f={},a=!1,i=function(e){var c,a;-1!==e.indexOf(':')?(c=e.split(':')[0],a=e.split(':')[1]):c=e,f[c]=new Audio,n=f[c].canPlayType('audio/mp3'),o='probably'===n||'maybe'===n?_.path+c+'.mp3':_.path+c+'.ogg',t(f[c]).prop('src',o),f[c].load(),f[c].preload='auto',f[c].volume=a||_.volume},u=function(t){var e,n,o,c;if(-1!==t.indexOf(':')?(n=t.split(':')[0],o=t.split(':')[1]):n=t,e=f[n],'object'==typeof e&&null!==e)
if(o&&(e.volume=o),_.multiPlay||a){if(_.multiPlay)
if(e.ended)e.play();else{try{e.currentTime=0}catch(i){}
e.play()}}else e.play(),a=!0,c=setInterval(function(){e.ended&&(clearInterval(c),a=!1)},250)},l=function(t){var e=f[t];if('object'==typeof e&&null!==e){e.pause();try{e.currentTime=0}catch(n){}}},r=function(t){var e=f[t];if('object'==typeof e&&null!==e){try{f[t].src=''}catch(n){}
f[t]=null}};t.ionSound=function(n){if(_=t.extend({sounds:['water_droplet'],path:'/sounds/',multiPlay:!0,volume:'0.5'},n),e=_.sounds.length,'function'==typeof Audio||'object'==typeof Audio)
for(c=0;e>c;c+=1)i(_.sounds[c]);t.ionSound.play=function(t){u(t)},t.ionSound.stop=function(t){l(t)},t.ionSound.kill=function(t){r(t)}},t.ionSound.destroy=function(){for(c=0;e>c;c+=1)f[_.sounds[c]]=null;e=0,t.ionSound.play=function(){},t.ionSound.stop=function(){},t.ionSound.kill=function(){}}}}(jQuery);
//]]>
</script>
<a title="How to Add Facebook Message Box inward Blogger alongside Pictures" id="chat_f_b_smal" onclick="open_chat()" class="chat_f_vt">Open Chat</a> <div id="b-c-facebook" class="chat_f_vt"> <div id="fbchat_box" onclick="b_f_chat()" class="fbchat_box"> <label>Send Message to Admin</label> <span id="fb_alert_num">1</span> <div id="t_f_chat"><div class='close_chatfb' onclick='hidechatfb()'>_</div></div></div><div id="f-chat-conent" class="f-chat-conent"> <div class="fb-page" data-tabs="messages" data-href="https://www.facebook.com/paste_fb_id/" data-width="250" data-height="310" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="true"> </div><div id="start_chat"> <div id="f_enter_1" class="msg_b hide_chatbox"> Hello! Thanks for visiting my site. Please press Start push clitoris to Contact alongside Admin :) </div><p id="f_enter_3" class="hide_chatbox" align="center"> <a href="javascript:;" onclick="f_bt_start_chat()" id="f_bt_start_chat">Start</a> </p></div></div></div>
<div id="fb-root"></div>
<script>(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";fjs.parentNode.insertBefore(js,fjs);}(document,'script','facebook-jssdk'));</script>
Step 4: Open your Blogger blog.
Note:- Replace RED Facebook Page URL alongside Your's Page URL.
Note:- Replace RED Facebook Page URL alongside Your's Page URL.
Read More:-
How to Add Facebook Share Button to Blogger Posts
How to Add Facebook Fan Page to Blogger blog
How to Change Author Name inward Blogger blog
How to Remove Labels From Blogger Posts
I promise you lot savour this Post. If whatever occupation comment it.
How to Add Facebook Share Button to Blogger Posts
How to Add Facebook Fan Page to Blogger blog
How to Change Author Name inward Blogger blog
How to Remove Labels From Blogger Posts
I promise you lot savour this Post. If whatever occupation comment it.




No comments:
Post a Comment